教程开始
1、找到wp-content/themes/ripro/assets/css/diy.css并将附件内的diy.css内容整体**进去并保存
2、找到/wp-content/themes/ripro/footer.php并将附件内的footer.php的代码添加到以下代码下面即可
</div><!-- end sitecoent -->3、找到/wp-content/themes/ripro/assets/js/并将附件内的jquery.countup.min.js和jquery.waypoints.min.js上传进去即可
4、图片路径可保留在站壳网oss内或自行替换上传路径
5、如若转载请保留本站版权:来源于站壳网
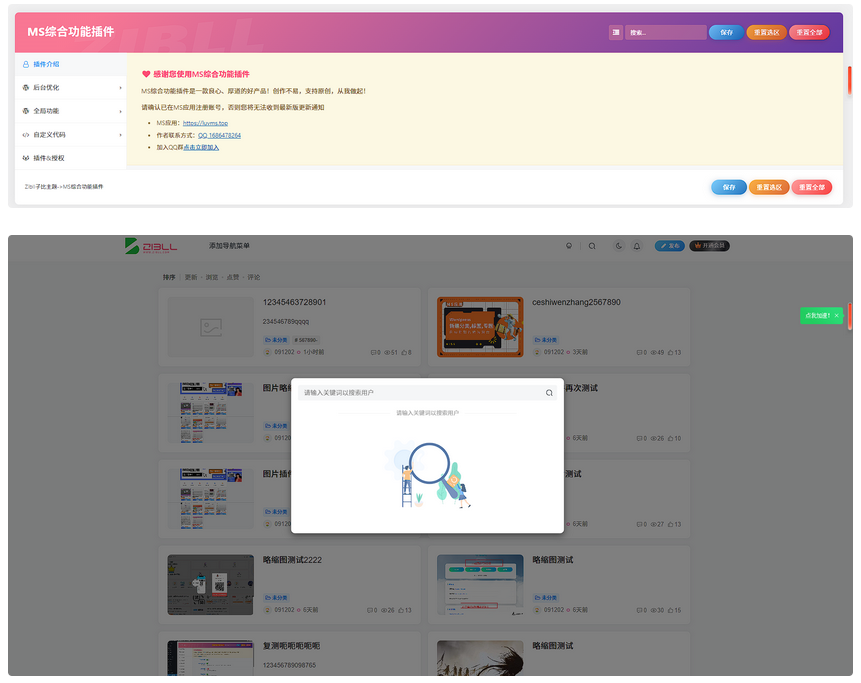
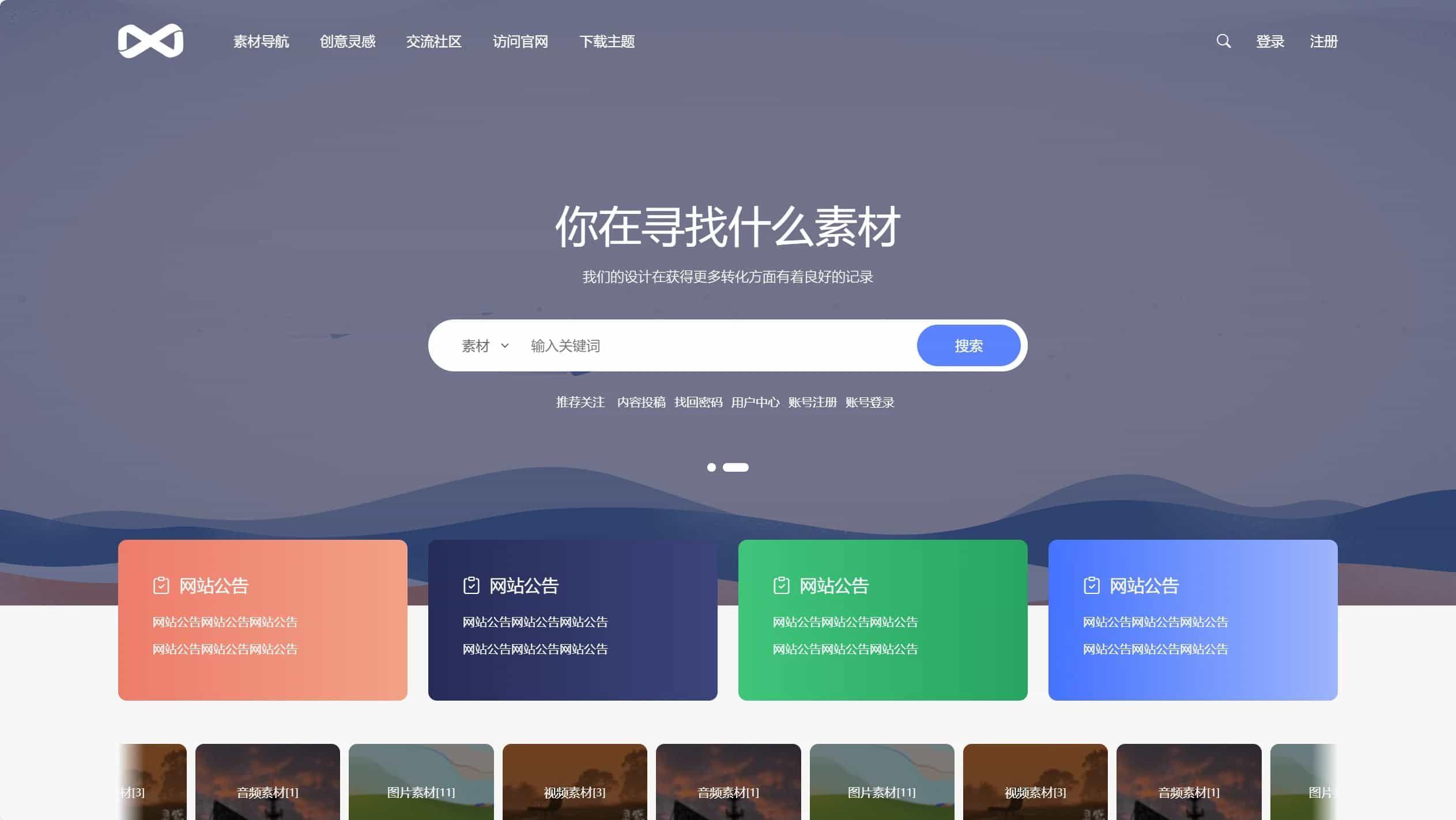
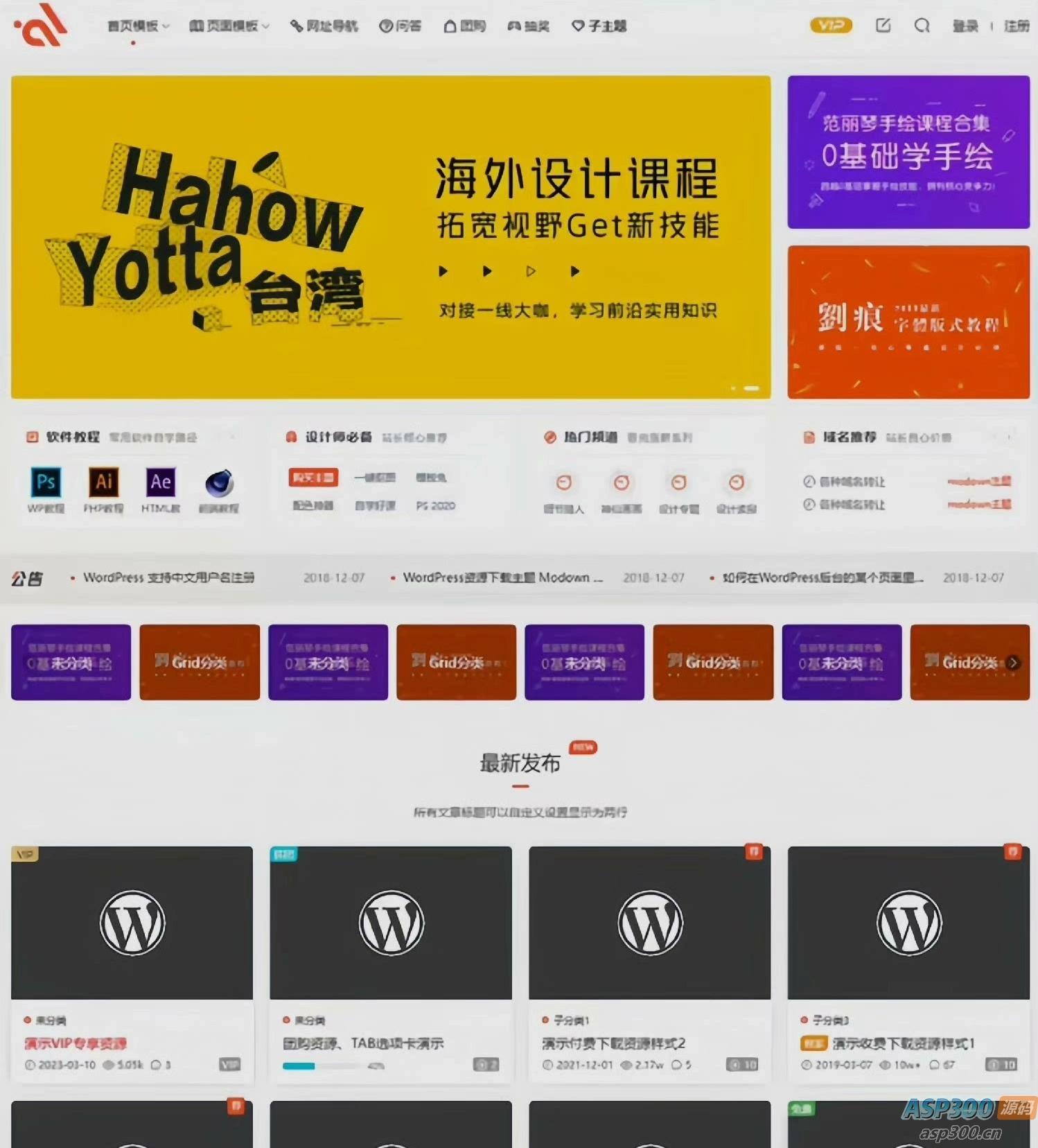
效果样式
1:本站所有内容收集于互联网,如果有侵权内容、请联系我们删除,不妥之处,敬请谅解
2:本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责
3:您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4:本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新






还没有评论,来说两句吧...